Chat con PHP y Ajax

Hace unos meses se me solicito un chat para integrar en una página web existente. Inicialmente estudié chats prefabricados y bajo licencia libre para ver si utilizaba alguno de ellos y no reinventar el hilo negro, encontre pocos chats con las caracteristicas necesarias para cubrir los requerimientos, el mejor que encontre tenía el incoveniente de estar hecho con prototype y no era compatible con la página web huesped la cual utiliza jquery.
Y me decidí a hacerlo yo mismo, y para un mejor aprovechamiento decidí hacerlo como software libre bajo la licencia LGPL.
Así creé el proyecto myltchat el cual desde hace tiempo publique en diversas paginas de programación.
El proyecto lo hice usando PHP y Jquery, de tal forma que se pueda integrar en cualquier sitio o página PHP. Como soporte para los mensajes utiliza archivos en el lado del servidor, decidí no utilizar bases de datos para facilitar su implementación.
Para las cuentas de usuario, inicialmente se podian manejar como guest [invitado] o las propias del sitio huesped, mediante el llamado desde php a la clase que construye el chat. En una versión más reciente agrege soporte para gestión autonoma de cuentas de usuario, igual que los mensajes, basado en archivo y no en BD. Tambíen agrege la opción de elegir lenguaje entre español e inglés
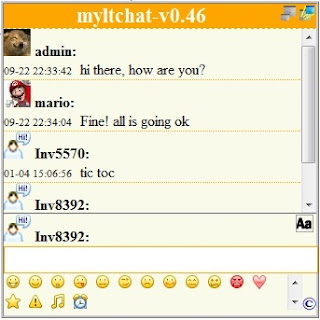
El chat completo (versión 0.46 como en la imagen) lo puedes descargar desde: myltchat, incluye una página con notas de desarrollo y de instalación.
Características
- Puede establecer el nombre e idioma (español | inglés) del chat.
- No requiere de base de datos.
- El chat puede manejar su propio registro y login de usuarios o utilizar los usuarios del sitio donde se implementa.
- Si el sitio no maneja usuarios y no desea que el chat maneje registro de usuarios se puede generar un nick-name aleatorio del tipo Inv + #aleatorio.
- Puede otorgar privilegios de administrador a uno o más usuarios.
- Los usuarios con privilegios de administrador pueden banear a otros usuarios o eliminar comentarios.
- Cada usuario puede elegir su avatar (al iniciar se usa uno genérico
 ) el cambio puede requerir actualización con F5 según el navegador.
) el cambio puede requerir actualización con F5 según el navegador. - Cada usuario puede elegir: fuente, color de fuente, estilo negrita, estilo itálica, estilo subrayada; para sus mensajes.
- Al enviar mensaje puede utilizar los iconos incluidos.
- El chat se puede minimizar/maximizar con el botón:

- El chat se puede cambiar a ventana popup con el botón:

- Probado en: Google Chrome 8.0.x; Firefox 5.0; Internet Explorer 8; Opera 10.62 y Safari 5.0.3


Comentarios
Publicar un comentario